
YouTube-Videos als Hintergrund I Laptop und Monitor Einbindung
Möchten Sie ein YouTube-Video so einbinden, als würde es auf einem Laptop- oder Monitor abgespielt werden ? Kein Problem. Wir zeigen Ihnen wie das funktioniert!
HTML & CSS:
<div id="video-laptop" > <iframe width="560" height="390" src="https://www.youtube.com/embed/hEsoZGyNkCYk" frameborder="0" allowfullscreen></iframe> </div>#video-laptop { position: relative; padding-top: 25px; padding-bottom: 67.5%; height: 0;}#video-laptop iframe { box-sizing: border-box; background: url(https://www.dinamia-design.de/wp-content/uploads/2019/02/Laptop-Hintergrund-Video.png) center center no-repeat; background-size: contain; padding: 9.7% 12.5% 14.0%; position: absolute; top: 0; left: 0; width: 100%; height: 100%;} Informationen
Das Video: https://www.youtube.com/embed/hEsoZGyNkCYk
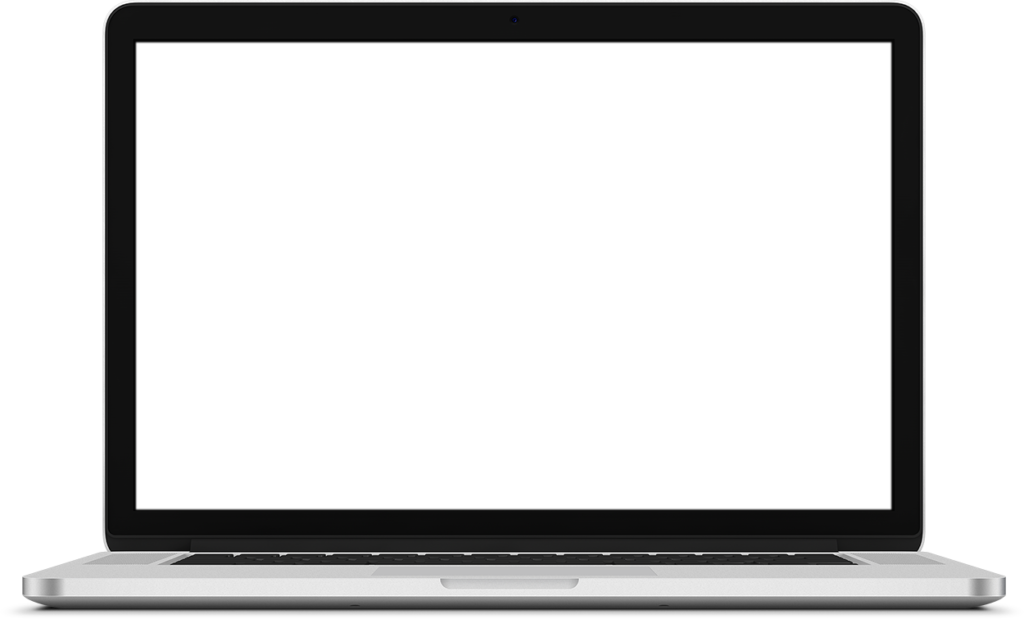
Hintergrundbild: https://www.dinamia-design.de/wp-content/uploads/2019/02/Laptop-Hintergrund-Video.png
Größe: padding: 9.7% 12.5% 14.0%;
